こんにちは、まいまいです。
文系Javaプログラマとして就職し、日々仕事に励んでいます。文系でも全然大丈夫ですが、人一倍努力をしないと上へのぼり詰めるのは難しいですね。ですが、その難しさが逆に原動力となって頑張れています。
さて、そんなJavaプログラマな私ですが、簡単なフロントエンドなら職場で触ることがありまして、その際にとても便利なものを見つけました。それは、jQueryのプラグインであるDateTimePickerです。これを使うと、カレンダーと時間の選択肢を出現させて、日時を選択してもらうことができます。HTMLのinput type="datetime"は見た目がかっこよくないので、とても嬉しいです。
公式サイト:https://xdsoft.net/jqplugins/datetimepicker/
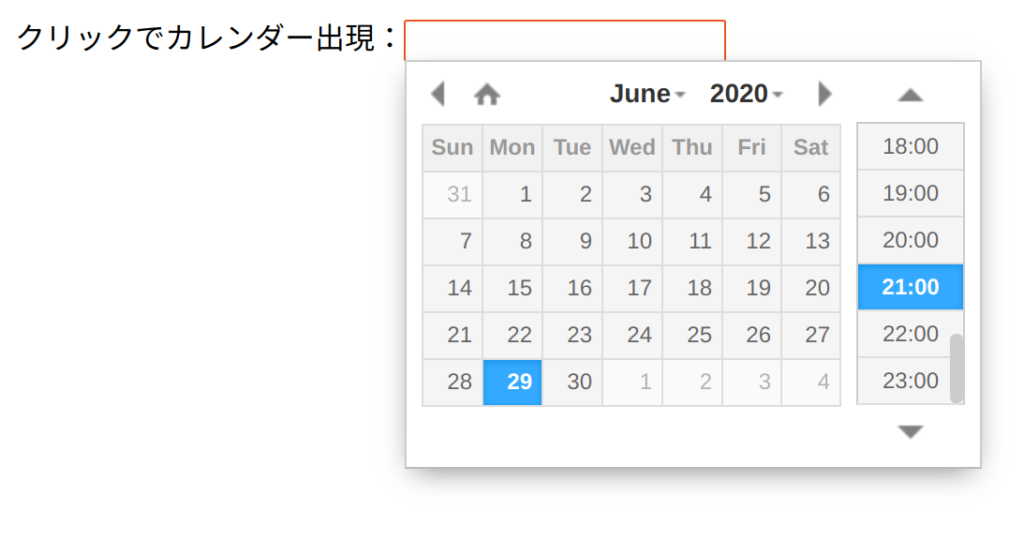
DateTimePickerの見た目
見た目はこんな感じです。

スッキリしたUIで、本当に見た目通りの操作性なのでおすすめです。
コード
コードもとても簡単で、jQueryとともにcdnから読み込むだけで準備が完了します。実際の出現も、クラスやID属性を指定してdatetimepicker()を付けるだけです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery-datetimepicker@2.5.20/build/jquery.datetimepicker.full.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/jquery-datetimepicker@2.5.20/jquery.datetimepicker.css">
<title>DateTimePickerデモ</title>
</head>
<body>
クリックでカレンダー出現:<input class="datetimepicker" type="text" >
<script>
$('.datetimepicker').datetimepicker();
</script>
</body>
</html>
オプション
DateTimePickerには様々なオプションがあります。公式サイトにいろいろな方法が載っていて、コードもあるのでコピペで使うことができます。平日だけ表示したり、カレンダーに表示させる日付を範囲指定したり、そもそも日付だけ表示したりと、使い勝手が良かったです。
中でも一番使うのは時刻の選択肢の単位を変えることだと思いますが、こちらは以下のように、メソッドの中身に{step:X}と記述するだけで単位を変えられます。デフォルトは1時間単位で、以下のコードだと5分単位の選択肢になります。
$('.datetimepicker').datetimepicker({step:5});
まとめ
jQueryで日付と時刻を持ったカレンダーを表示できる、DateTimePickerをご紹介しました。これを使うと、ユーザに日付と時刻を入力してもらうことができます。シンプルな操作性で負担をかけさせないので、ぜひ使っていきたいです。最後までお読みいただきありがとうございました。