- 「Vueを勉強してたらViteが出てきたんだけど、Viteとは?」
- 「ViteでVueのプロジェクトを作るにはどうしたらいいの?」
このようなお悩みを解決します!
バックエンドを中心にインフラとフロントも勉強しており、勉強で得た知識をブログでわかりやすく発信しています。
Viteとは?
Viteとは、一言でいうと「プロジェクトを高速で開発するためのビルドツール」です。
例えばVueの開発中にソースコードを変更し、そのファイルをCtrl+Cで保存すると、ブラウザでは本当に一瞬でその変更が反映されます。
また、公式Githubに"Instant Server Start"と書いてある通りサーバの起動が早いですし、ビルドもサクサクです。
ぜひViteを使用してその速さを感じてほしいと思います。
※ちなみにViteとはフランス語で「速い」という意味です。
ViteでVueプロジェクトを作成する方法
ViteでVueプロジェクトを作成する方法をご紹介します。
コマンドもほとんど変わらないので、すんなりと受け入れることができると思います。
// 1. プロジェクトを作成(ディレクトリも作成されます) $ npm init vite-app my-project // 2. 移動してインストール $ cd my-project $ npm install // 3. 起動 $ npm run dev
これで完成で、起動後はhttp://localhost:3000/で画面を確認することができます。
Viteを触ってみる
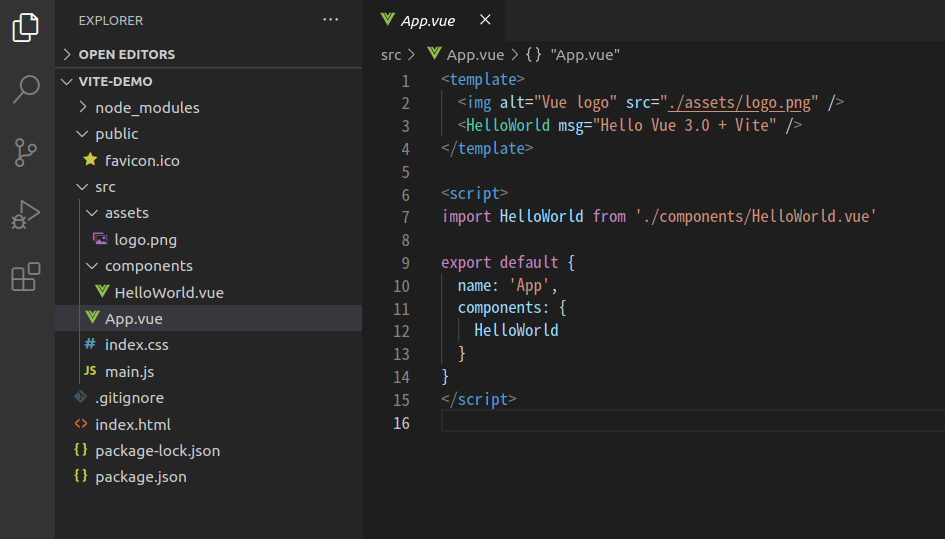
やや違いはあるものの、Vue CLIで開発をする際とほとんど同じ構成なので、大きな問題なしに開発を進めることができます。
おなじみのAppとHelloWorldなどがありますね。

速さを体感してみましょう。
App.vueの3行目、HelloWorldタグのmsgをなんでもいいので変更してみます。
変更前: <HelloWorld msg="Hello Vue 3.0 + Vite" /> 変更後: <HelloWorld msg="Hello Vue 3.0 + Viteeeeeee" />
Ctrl + Sで保存すると、ホットリロードでブラウザの表示が一瞬で変わりました。
また、ビルドも試してみます。
$ npm run build
コマンドはVue CLIでの開発と同じですね。
速さに感動するので、ぜひビルドコマンドを流してみてください。
終わりに
Viteでプロジェクト開発を始める方法をご紹介しました。
Vueの開発でファイルが多くなり、ビルドの速度が気になる方はぜひ一度使ってみてください。
また、VueとViteを同時に勉強したいという方は、以下の本がおすすめです。
Vueの基本的な文法を学ぶことができ、本の後半ではViteを使いながらVueのプロジェクトを制作していきます。
私のVueデビューはこちらの本だったのですが、Viteを使いながらVueも勉強できて一石二鳥なのでおすすめですよ。
最後までお読みいただき、ありがとうございました。